last
Get the last DOM element within a set of DOM elements.
The querying behavior of this command matches exactly how
.last() works in jQuery.
Syntax
.last()
.last(options)
Usage
Correct Usage
cy.get('nav a').last() // Yield last link in nav
Incorrect Usage
cy.last() // Errors, cannot be chained off 'cy'
cy.getCookies().last() // Errors, 'getCookies' does not yield DOM element
Arguments
options (Object)
Pass in an options object to change the default behavior of .last().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for .last() to resolve before timing out |
Yields
.last()yields the new DOM element it found..last()is a query, and it is safe to chain further commands.
Examples
No Args
Get the last list item in a list
<ul>
<li class="one">Knick knack on my thumb</li>
<li class="two">Knick knack on my shoe</li>
<li class="three">Knick knack on my knee</li>
<li class="four">Knick knack on my door</li>
</ul>
// yields <li class="four">Knick knack on my door</li>
cy.get('li').last()
Rules
Requirements
-
.last()requires being chained off a command that yields DOM element(s).
Assertions
-
.last()will automatically retry until the element(s) exist in the DOM -
.last()will automatically retry until all chained assertions have passed
Timeouts
-
.last()can time out waiting for the element(s) to exist in the DOM . -
.last()can time out waiting for assertions you've added to pass.
Command Log
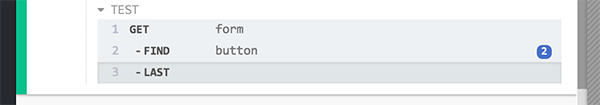
Find the last button in the form
cy.get('form').find('button').last()
The commands above will display in the Command Log as:

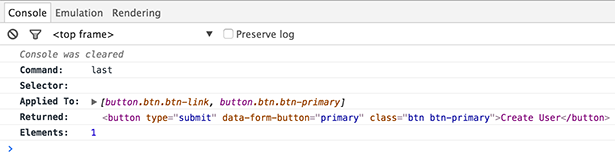
When clicking on last within the command log, the console outputs the
following: