prevUntil
Get all previous siblings of each DOM element in a set of matched DOM elements up to, but not including, the element provided.
The querying behavior of this command matches exactly how
.prevUntil() works in jQuery.
Syntax
.prevUntil(selector)
.prevUntil(selector, filter)
.prevUntil(selector, filter, options)
.prevUntil(element)
.prevUntil(element, filter)
.prevUntil(element, filter, options)
Usage
Correct Usage
cy.get('p').prevUntil('.intro') // Yield siblings before 'p' until '.intro'
Incorrect Usage
cy.prevUntil() // Errors, cannot be chained off 'cy'
cy.location().prevUntil('path') // Errors, 'location' does not yield DOM element
Arguments
selector (String selector)
The selector where you want finding previous siblings to stop.
element (DOM node, jQuery Object)
The element where you want finding previous siblings to stop.
filter (String selector)
A selector used to filter matching DOM elements.
options (Object)
Pass in an options object to change the default behavior of .prevUntil().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for .prevUntil() to resolve before timing out |
Yields
.prevUntil()yields the new DOM element(s) it found..prevUntil()is a query, and it is safe to chain further commands.
Examples
Selector
Find all of the element's siblings before #nuts until #veggies
<ul>
<li id="fruits" class="header">Fruits</li>
<li>apples</li>
<li>oranges</li>
<li>bananas</li>
<li id="veggies" class="header">Vegetables</li>
<li>cucumbers</li>
<li>carrots</li>
<li>corn</li>
<li id="nuts" class="header">Nuts</li>
<li>walnuts</li>
<li>cashews</li>
<li>almonds</li>
</ul>
// yields [<li>cucumbers</li>, <li>carrots</li>, <li>corn</li>]
cy.get('#nuts').prevUntil('#veggies')
Rules
Requirements
-
.prevUntil()requires being chained off a command that yields DOM element(s).
Assertions
-
.prevUntil()will automatically retry until the element(s) exist in the DOM -
.prevUntil()will automatically retry until all chained assertions have passed
Timeouts
-
.prevUntil()can time out waiting for the element(s) to exist in the DOM . -
.prevUntil()can time out waiting for assertions you've added to pass.
Command Log
Find all of the element's siblings before #nuts until #veggies
cy.get('#nuts').prevUntil('#veggies')
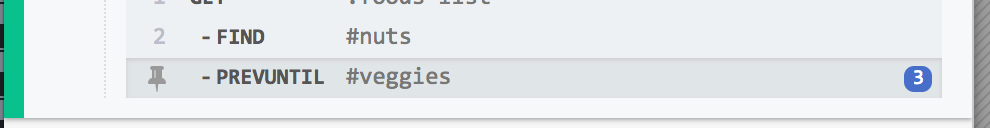
The commands above will display in the Command Log as:

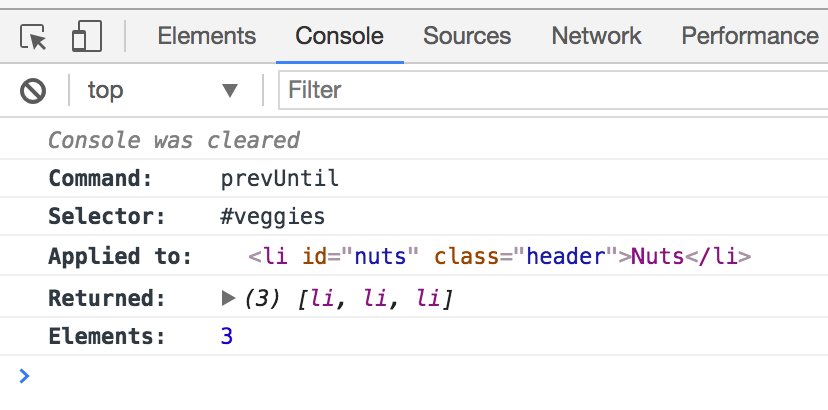
When clicking on prevUntil within the command log, the console outputs the
following: