next
Get the immediately following sibling of each DOM element within a set of DOM elements.
The querying behavior of this command matches exactly how
.next() works in jQuery.
Syntax
.next()
.next(selector)
.next(options)
.next(selector, options)
Usage
Correct Usage
cy.get('nav a:first').next() // Yield next link in nav
Incorrect Usage
cy.next() // Errors, cannot be chained off 'cy'
cy.getCookies().next() // Errors, 'getCookies' does not yield DOM element
Arguments
selector (String selector)
A selector used to filter matching DOM elements.
options (Object)
Pass in an options object to change the default behavior of .next().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for .next() to resolve before timing out |
Yields
.next()yields the new DOM element(s) it found..next()is a query, and it is safe to chain further commands.
Examples
No Args
Find the element next to .second
<ul>
<li>apples</li>
<li class="second">oranges</li>
<li>bananas</li>
</ul>
// yields <li>bananas</li>
cy.get('.second').next()
Testing a datalist
<input list="fruit" />
<datalist id="fruit">
<option>Apple</option>
<option>Banana</option>
<option>Cantaloupe</option>
</datalist>
cy.get('#fruit option')
.first()
.should('have.text', 'Apple')
.next()
.should('have.text', 'Banana')
.next()
.should('have.text', 'Cantaloupe')
Selector
Find the very next sibling of each li. Keep only the ones with a class selected
<ul>
<li>apples</li>
<li>oranges</li>
<li>bananas</li>
<li class="selected">pineapples</li>
</ul>
// yields <li>pineapples</li>
cy.get('li').next('.selected')
Rules
Requirements
-
.next()requires being chained off a command that yields DOM element(s).
Assertions
-
.next()will automatically retry until the element(s) exist in the DOM -
.next()will automatically retry until all chained assertions have passed
Timeouts
-
.next()can time out waiting for the element(s) to exist in the DOM . -
.next()can time out waiting for assertions you've added to pass.
Command Log
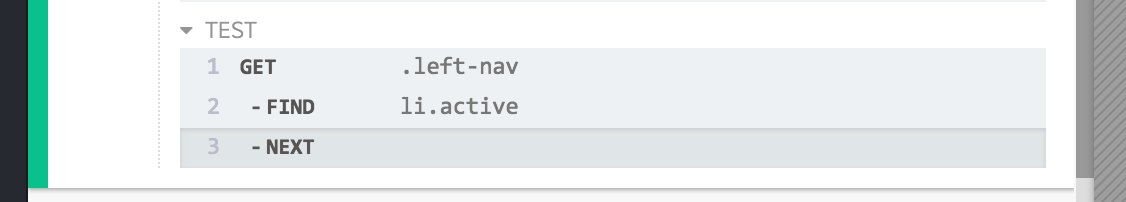
Find the element next to the .active li
cy.get('.left-nav').find('li.active').next()
The commands above will display in the Command Log as:

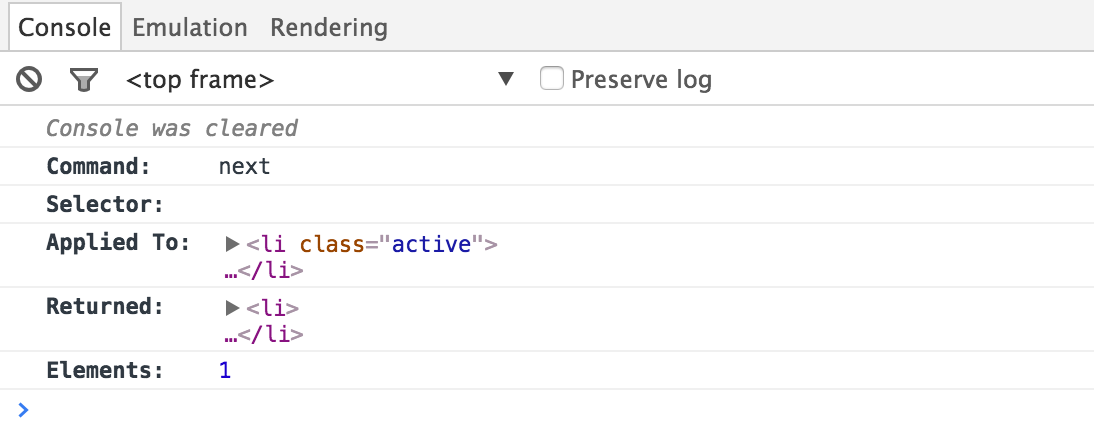
When clicking on next within the command log, the console outputs the
following: